五分钟使用nodejs快速搭建vue项目
本文共 396 字,大约阅读时间需要 1 分钟。
首先自己电脑安装了nodejs。需要去官网下载。这里nodejs安装省略。不知道的自行百度。
安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack npm install webpack -g
安装vue脚手架 npm install vue-cli -g
这三步做完后。windows打开cmd命令。输入vue init webpack xx 注:xx是项目名称。也可以不写。
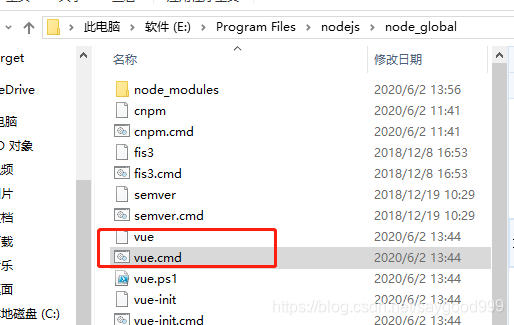
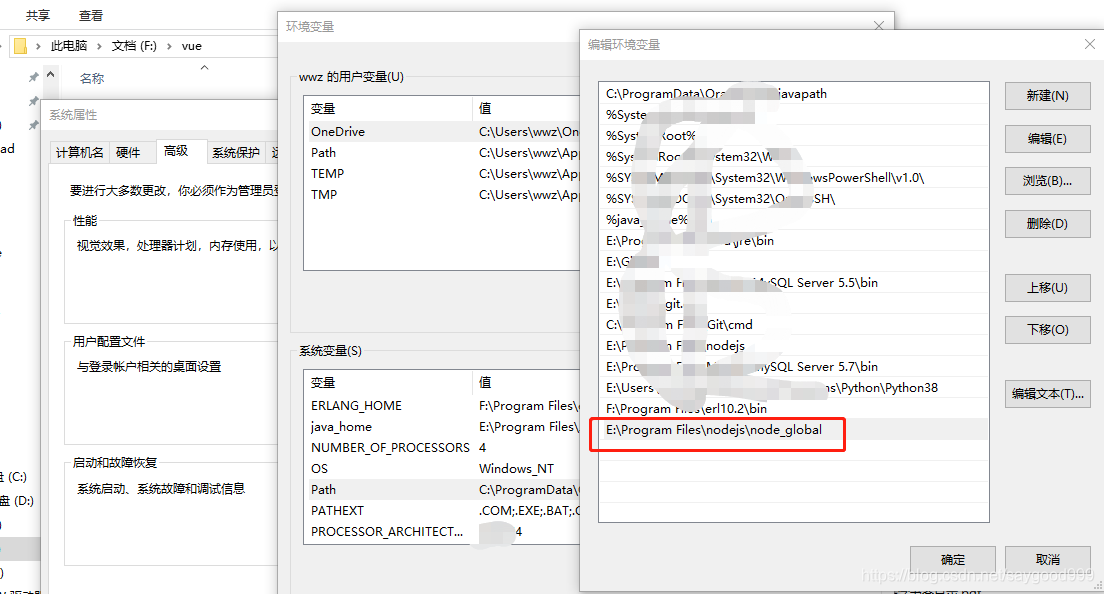
如果出现vue不是内部命令。那么恭喜你。需要搞下环境变量。路径为vue.cmd目录


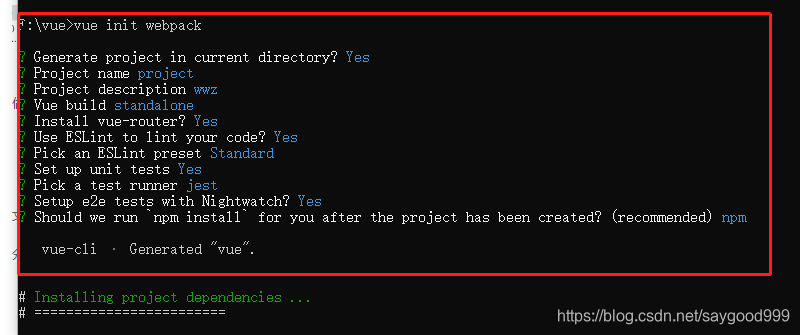
做完此操作执行 vue init webpack xx。我这里没有写项目名称

一路yes就好了。
然后找到运行命令的文件下。看到了自动生成的文件。大功告成。执行 npm run dev就可以启动了

一直在学技术。从未放弃。
转载地址:http://llvbi.baihongyu.com/
你可能感兴趣的文章
js获取url链接携带的参数值
查看>>
gdb 调试core dump
查看>>
gdb debug tips
查看>>
arm linux 生成火焰图
查看>>
jtag dump内存数据
查看>>
linux和windows内存布局验证
查看>>
linux config
查看>>
linux insmod error -1 required key invalid
查看>>
linux kconfig配置
查看>>
linux不同模块completion通信
查看>>
linux printf获得时间戳
查看>>
C语言位扩展
查看>>
linux dump_backtrace
查看>>
linux irqdebug
查看>>
git 常用命令
查看>>
linux位操作API
查看>>
snprintf 函数用法
查看>>
uboot.lds文件分析
查看>>
uboot start.s文件分析
查看>>
没有路由器的情况下,开发板,虚拟机Ubuntu,win10主机,三者也可以ping通
查看>>